

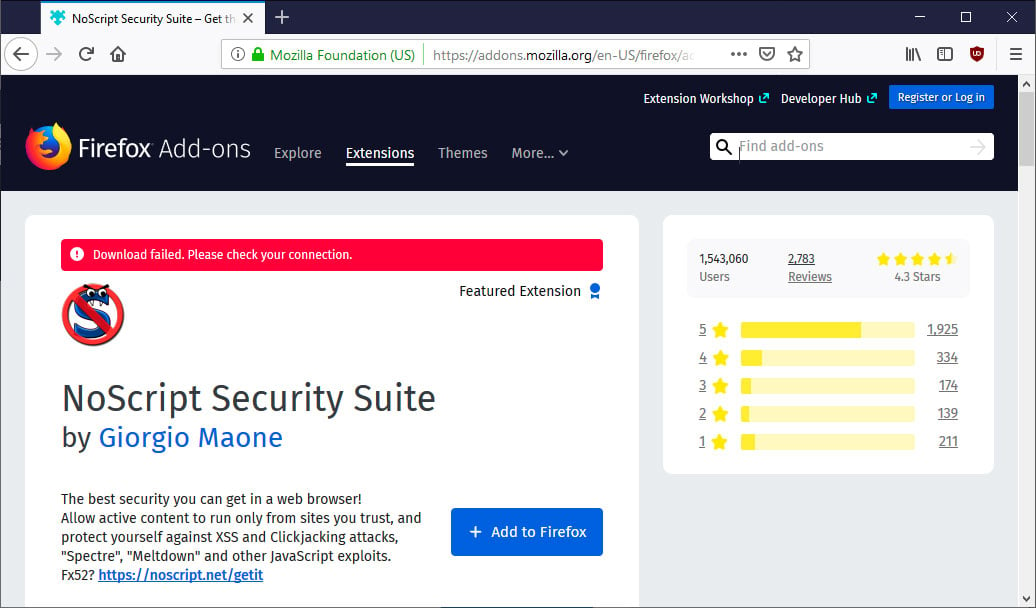
Go to YouTube and play the video you want to download. To use the Firefox addon to download a YouTube video: With that button, you can download a video from YouTube with a format and quality you like. When you download YouTube videos to MP4, you can choose a video quality up to 1080p.Īfter you add the browser extension to Firefox, you will see a "Download" button whenever you play a YouTube video.

The YouTube video downloader extension for Firefox - Easy YouTube video downloader works well to download YouTube videos in MP4, 3GP, FLV, or MP3 format. Easy YouTube Video Downloader Express for Firefox Given that, here are three Firefox extensions that will help you download YouTube videos for offline viewing. Thus, it's a better choice to use one of the Firefox addons. However, Google Chrome has banned many video downloader extensions from getting YouTube videos. Speaking of browser extensions, you generally get them from the Chrome Web Store or Firebox Browser Add-ons. Why? By adding a video downloader extension to your browser, you will be able to get videos on YouTube directly using the "Download" button provided by the extension. Among the three common ways to download YouTube videos online, including using an online video downloader, a browser extension, or changing the URL, using a browser extension is the most convenient. Need to preload the entire element's before playing.Compared with downloading YouTube videos with a desktop tool, it's much more straightforward to get videos from YouTube online.Is there an easier more elegant solution to my problem, which will report progress? I know XHR2 now has this funtionality but I have to support IE8+ so that's not an option. This does work however, it isn't ideal as I can't report the progress of download to the user through the use of progress bar as an XHR is a syncronous operation and will cause my JavaScript to hang until a response is received. I've attempted to load the entire video source as a arraybuffer using an XMLHttpRequest which is then converted to a blob and set as the src of a element in my element. I assume this is a built in feature of the HTML5 media elements but is it possible to override this native functionality? However, I want to ensure the entire video loaded before hand as it's an element in a timed exercise and if the internet connection drops during the exercise I will have to detect such an event and restart the exercise. I've noticed when I create a element with sources and call load() it will load to about 36% and then stops unless you play() it, at which time it'll continue to load the rest of the video as it plays. I created a working example of the accepted answer which uses an XHR and reports loading progress through a bar.


 0 kommentar(er)
0 kommentar(er)
